Getting Started
Implementing the Brevo email provider requires three primary steps: creating a Brevo account, generating a Brevo API key, and configuring the Brevo integration within your Comify platform.Creating a Brevo Account
Follow these steps to set up your Brevo account:- Visit Brevo’s official website and select “Sign Up Free”.
- Enter all required information to create your account.
- Complete the security verification process for your email address.
- Once verification is complete, you’ll be directed to your Brevo dashboard.
- Follow the onboarding process to set up your sender identity and complete your account setup.
Creating a Brevo API Key
Follow these steps to generate and secure your Brevo API key:- Once logged into your Brevo account, click on your name at the top-right side of the screen.
- Click on SMTP & API from the dropdown menu.
- Under the API Keys tab, click “Generate a new API key”.
- Assign a descriptive name to your key (e.g., “Comify Integration”) for easy identification.
- Click Generate to create your key.
- Immediately copy and securely store your API key. Important: For security purposes, Brevo displays this key only once.
Creating a Comify API Key
Before configuring the Brevo integration, you’ll need to generate a Comify API key for authentication:- Access your Comify account dashboard.
- Navigate to the API Keys management section at https://cloud.comify.io/settings/api-keys.
- Select “Generate API Key” if not already generated.
- Provide a clear, descriptive name for your key (e.g., “Brevo Integration”) to facilitate future management.
- Copy and store this API key in a secure location. You’ll use this key in your application code to authenticate requests to the Comify platform.
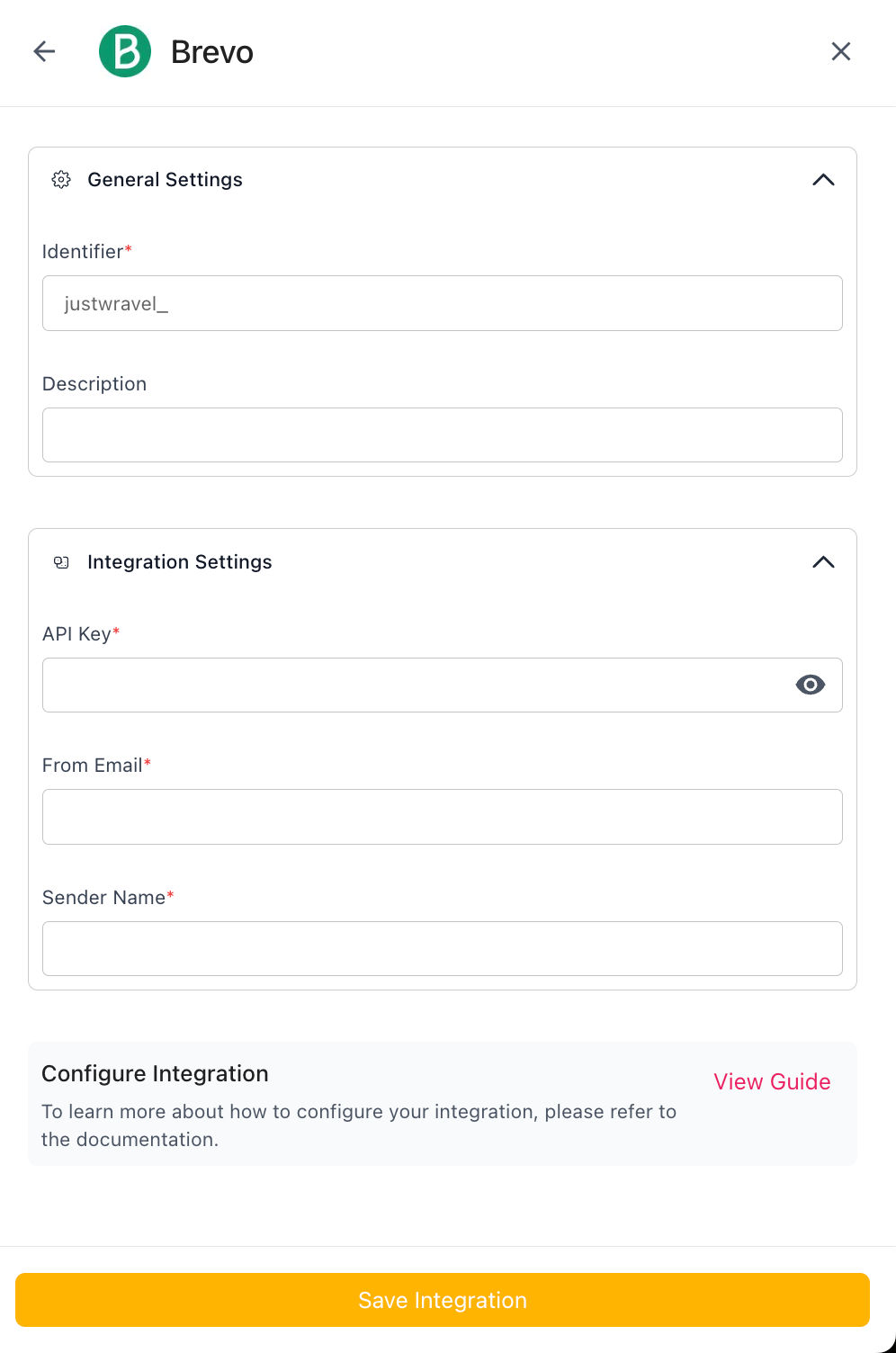
Configuring Brevo Integration in Comify
To establish the connection between Comify and Brevo:- Sign in to your Comify platform dashboard.
- Navigate to Integration Store > Add Integration > E-mail.
- From the available email service providers, select Brevo.
- Enter the Brevo API key you generated earlier.
- Configure any additional provider-specific settings according to your requirements.
- Click Save to finalize the integration.

Creating Email Templates
After successfully configuring the Brevo integration, you can design email templates directly within the Comify platform:- Navigate to the Manage Templates section in your Comify dashboard.
- Select the
Emailtab from the available channel options. - Click
Create Templateto begin the design process. - Choose from multiple template creation methods based on your preference and skill level:
- AI-Assisted Design: Utilize the
AI Writerfeature in the Email Editor section for automated content generation. - Manual HTML Editing: Select
Switch to HTMLin the Email Editor for direct code editing. - Import Existing Templates: Use the Chrome extension to copy HTML from existing templates for reuse in Comify.
- AI-Assisted Design: Utilize the
Sending Email Templates
Implement the following code examples in your application to trigger email template delivery:- Node.js
- Node.js (Fetch)
- Python
- Ruby
- PHP
- Go
- Curl